Do you want to change the background of a photo in Photoshop? Perhaps you want to turn a cloudy sky into a beautiful sunny day? Or add a flat background to your corporate headshot? If so, you'll be pleased to know it's actually quite easy.
Being able to change the background of a picture is one of Adobe Photoshop's best features. The application even includes tools to select tricky areas like hair, and match the colors from different images.
How to Change the Background of a Photo in Photoshop
The best approach to making a background change in Photoshop is to create a selection that separates the foreground and the background.
As with everything in Photoshop, there are several different ways to do achieve the same results. In this tutorial, we'll be using the Quick Selection tool, but it would work just as effectively with the Pen tool.
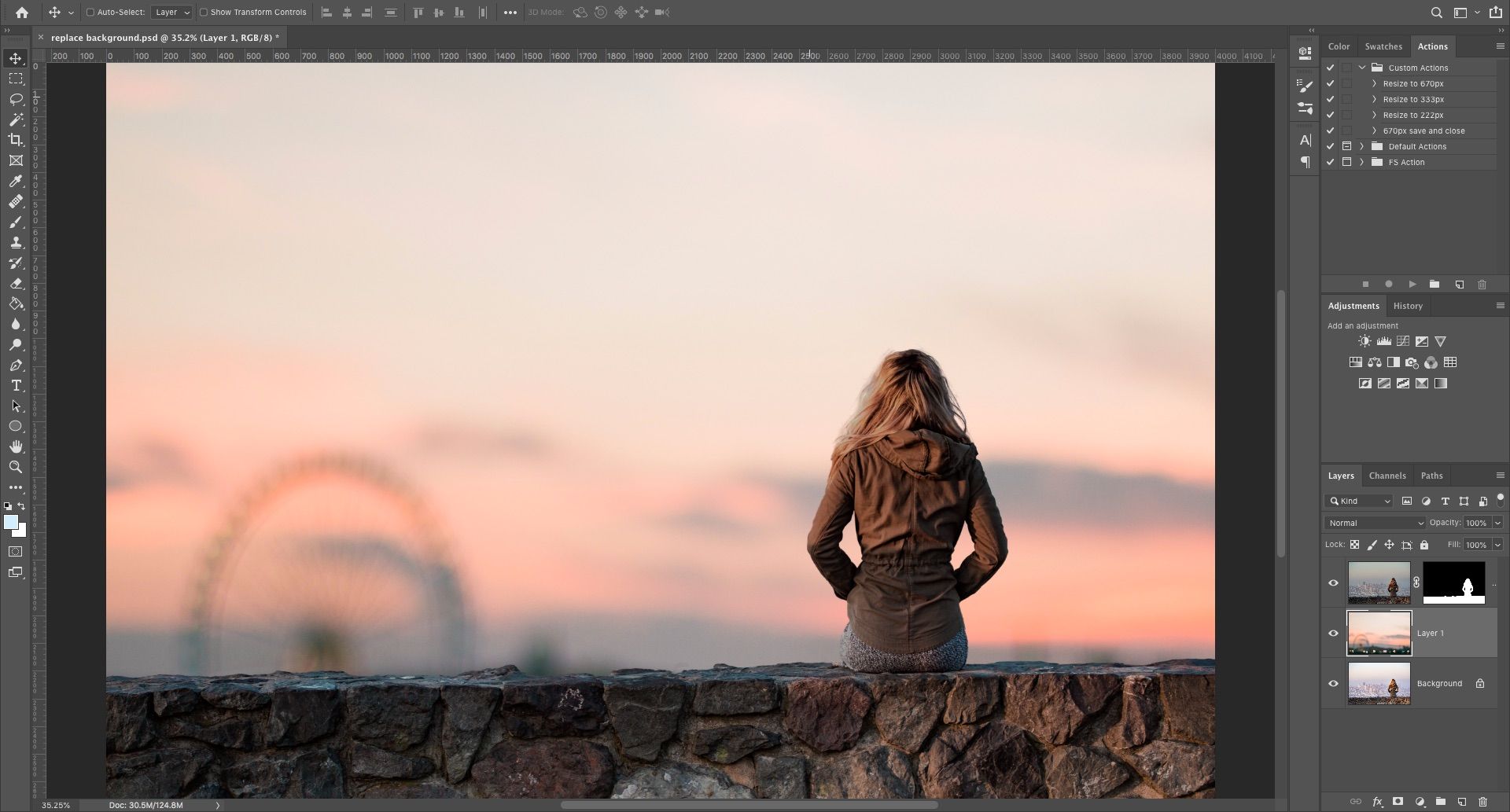
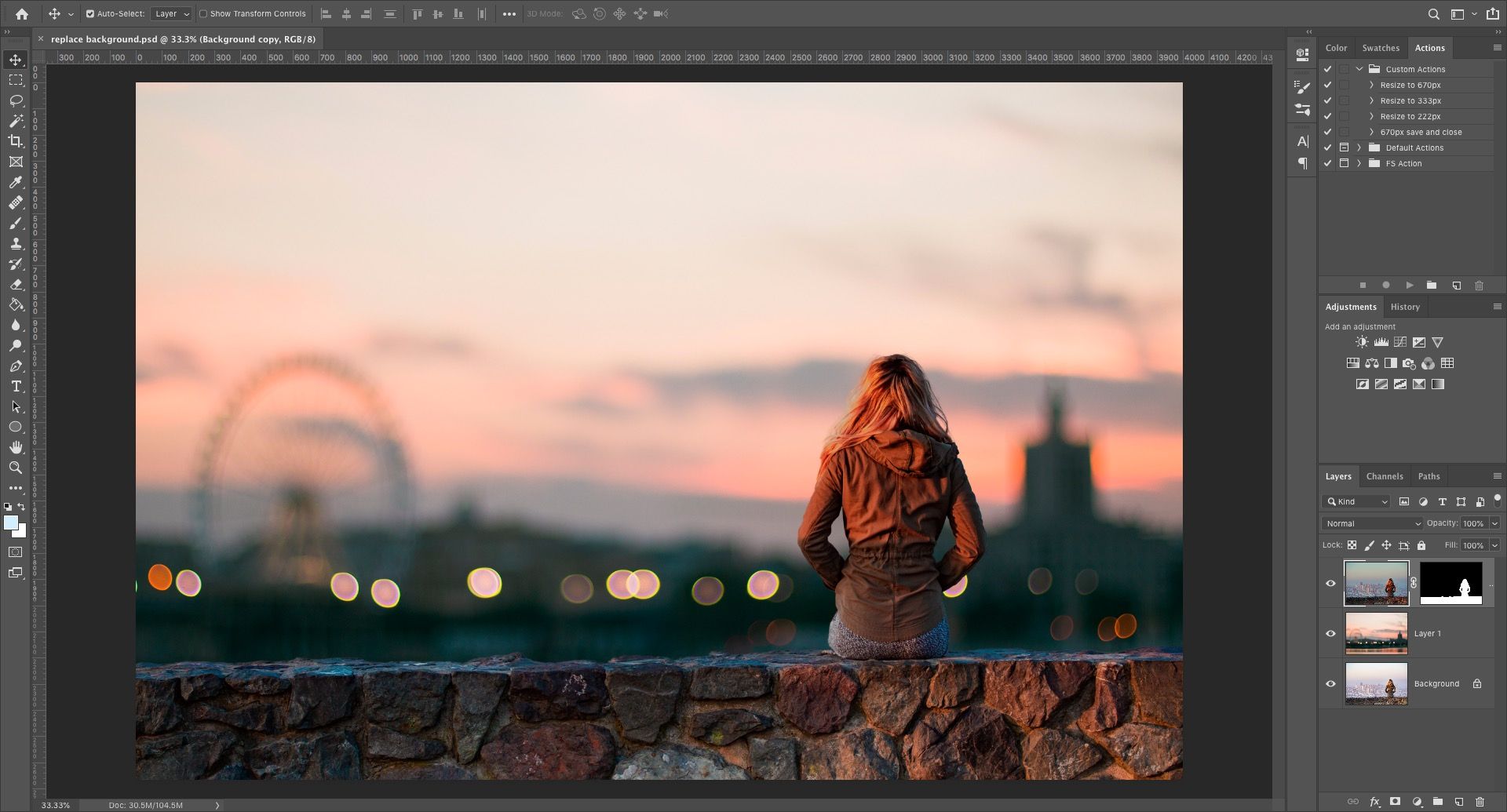
Here's what we're going to create. We'll start with the photo on the left, and finish with the one on the right.

If you want to follow along with the same images you can grab them both from Pexels.com, one of the best royalty-free image sites. Download them here and here.
Step 1: Select the Foreground Object
Grab the Quick Selection Tool from the toolbar, or hit W on your keyboard (one of many useful keyboard shortcuts in Photoshop). With a hardish brush, click and drag inside the area you want to select. Photoshop will try to guess which parts you want to include based on the contrast levels in the image.

As a result, you'll find that areas with high contrast and hard edges are selected cleanly, but low contrast and soft edges will require more work.
In some images, you might find it easier to select the background instead. You can then invert the selection by pressing Shift + Ctrl + I on Windows, or Shift + Cmd + I on Mac.
Step 2: Fine-Tune Your Selection
To fine-tune your selection, zoom into the image and make your brush size smaller by pressing the left square bracket. Now, continue clicking and dragging to add parts of the foreground object to your selection.

If you need to remove anything from the selection, hold down the Alt key and click and drag in those areas.
Ideally, your selection should contain all solid objects, but you don't need to obsess over selecting individual strands of hair, for example. We'll sort that out in a moment.
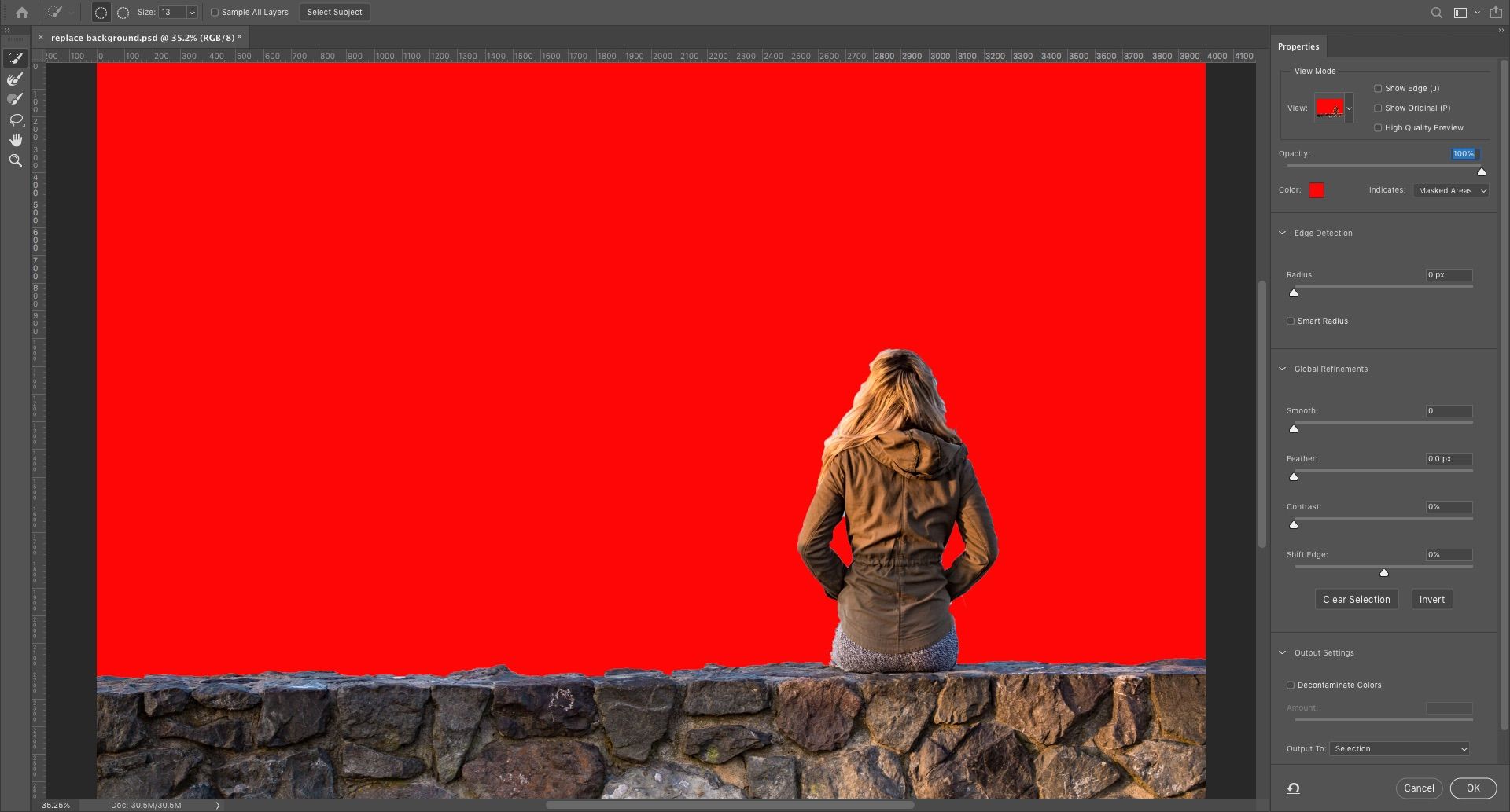
Step 3: Select and Mask
In the options bar at the top of the screen, click Select and Mask. The screen that opens enables you to refine the selection and convert it into a mask.

In the Properties panel, click the View Mode option to change how you will see your selection. Overlay is a good choice, as you can pick a color that contrasts with your image. But as you work, you may want to hit the F key to cycle through the views—different backgrounds will highlight any problems with your selection.
Step 4: Refine the Selection
Now you can begin refining the selection. In the toolbar on the left side of the screen are various tools to help you with this:
- Quick Selection Tool. The same as we used in step one, this can be used to quickly add (or remove) any larger areas to your selection.
- Refine Edge Brush Tool. Best used over hair and other soft edges.
- Brush Tool. Use this over harder edges.
- Lasso/Polygonal Lasso Tool. Manually draw areas to add or remove from your selection.
Zoom in to your image to check the edges of the selection. You won't need to touch much of it—you're mostly looking for areas that either haven't been selected, have been wrongly selected, or have very rough edges.
In our image, we'll start with the Brush tool to smooth the edges of the wall and body. Just paint in to add to the selection, or hold Alt and paint to remove areas.

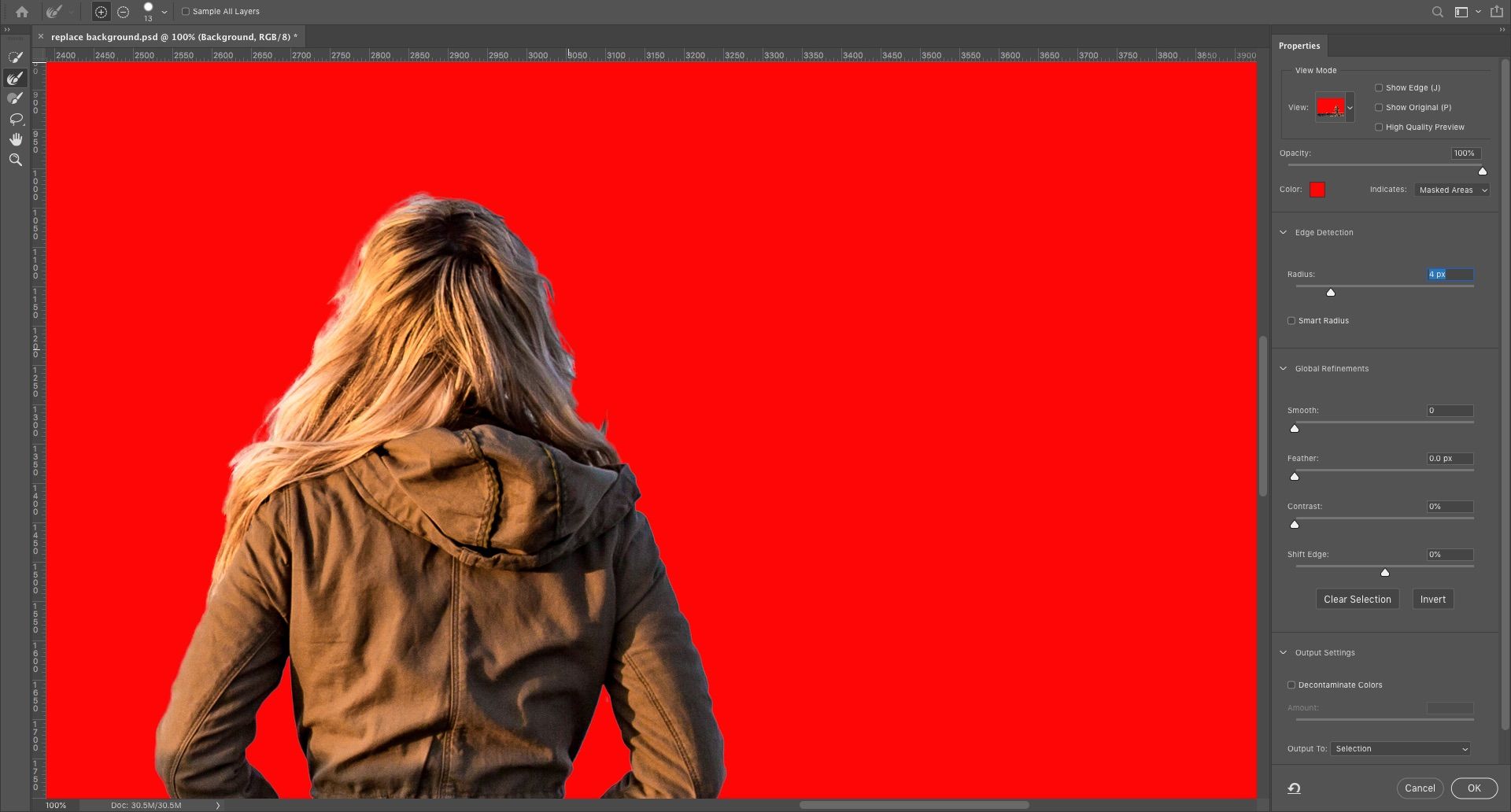
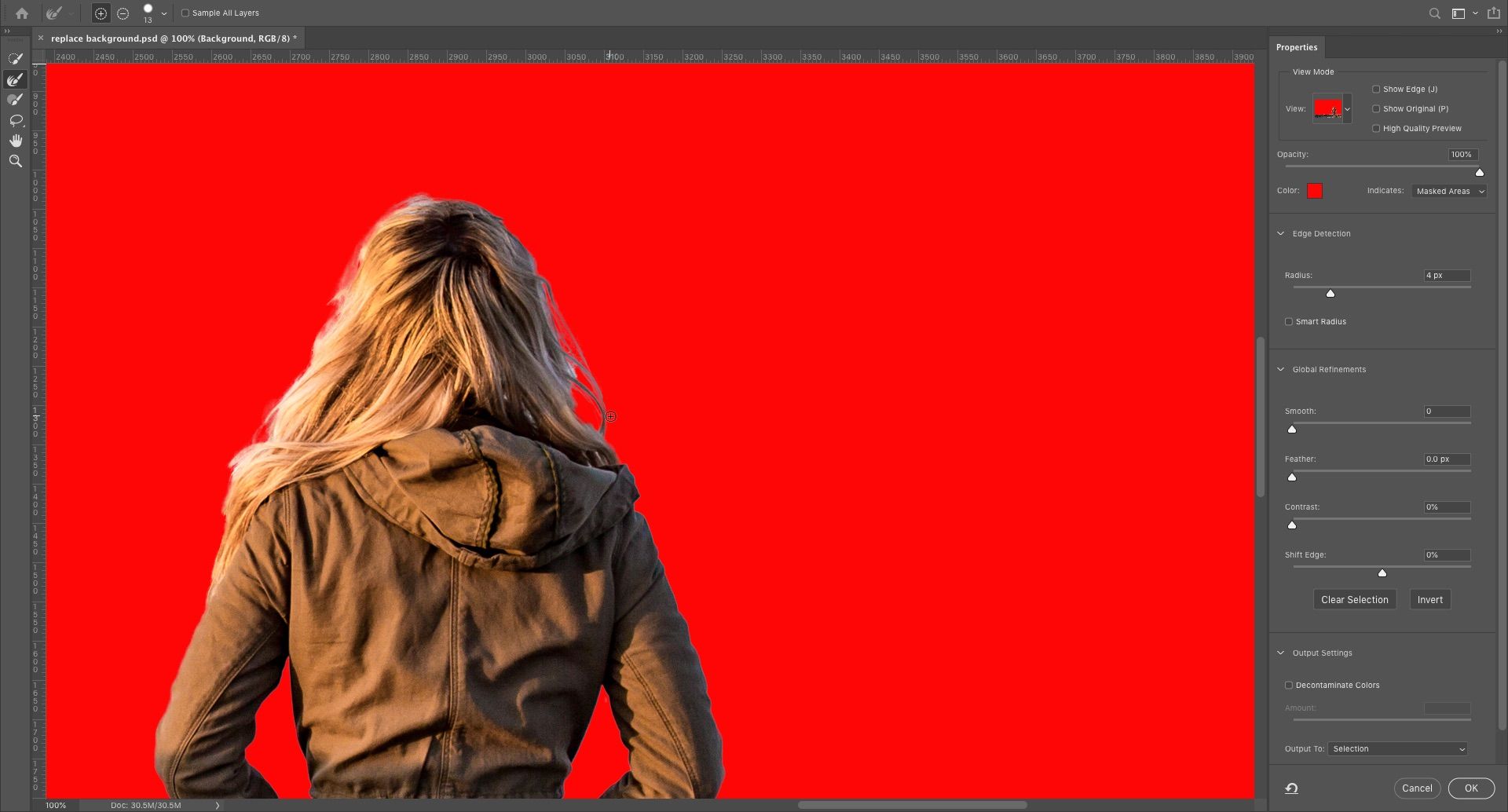
Next, switch to the Refine Edge tool to touch up the hair, or any soft edges. Under Edge Detection in the right-hand panel, check the box marked Smart Radius. This helps Photoshop make a distinction between soft and hard edges.
Also, you can increase the Radius a little. You'll need to do this by eye to see its effects—press P to toggle between before and after.

Place a softish Refine Edge brush on the outer edge of the hair and begin brushing. You should see strands of hair starting to be added to the selection. Hold down the Alt key and paint to undo your changes if you aren't happy with them.
Step 5: Adjust the Settings
The Select and Mask options include several listed under Global Refinements. We don't need to use them for our image, but for reference they are:
- Smooth. Smooths the edge of a selection, removing any jagged lines. Good for selections with a clear edge.
- Feather. Softens the edge of a selection by adding a feather.
- Contrast. Hardens the edge of a selection by increasing contrast on the edge pixels.
- Shift Edge. Moves your entire selection in or out by a specified number of pixels.
Step 6: Remove Color Fringing
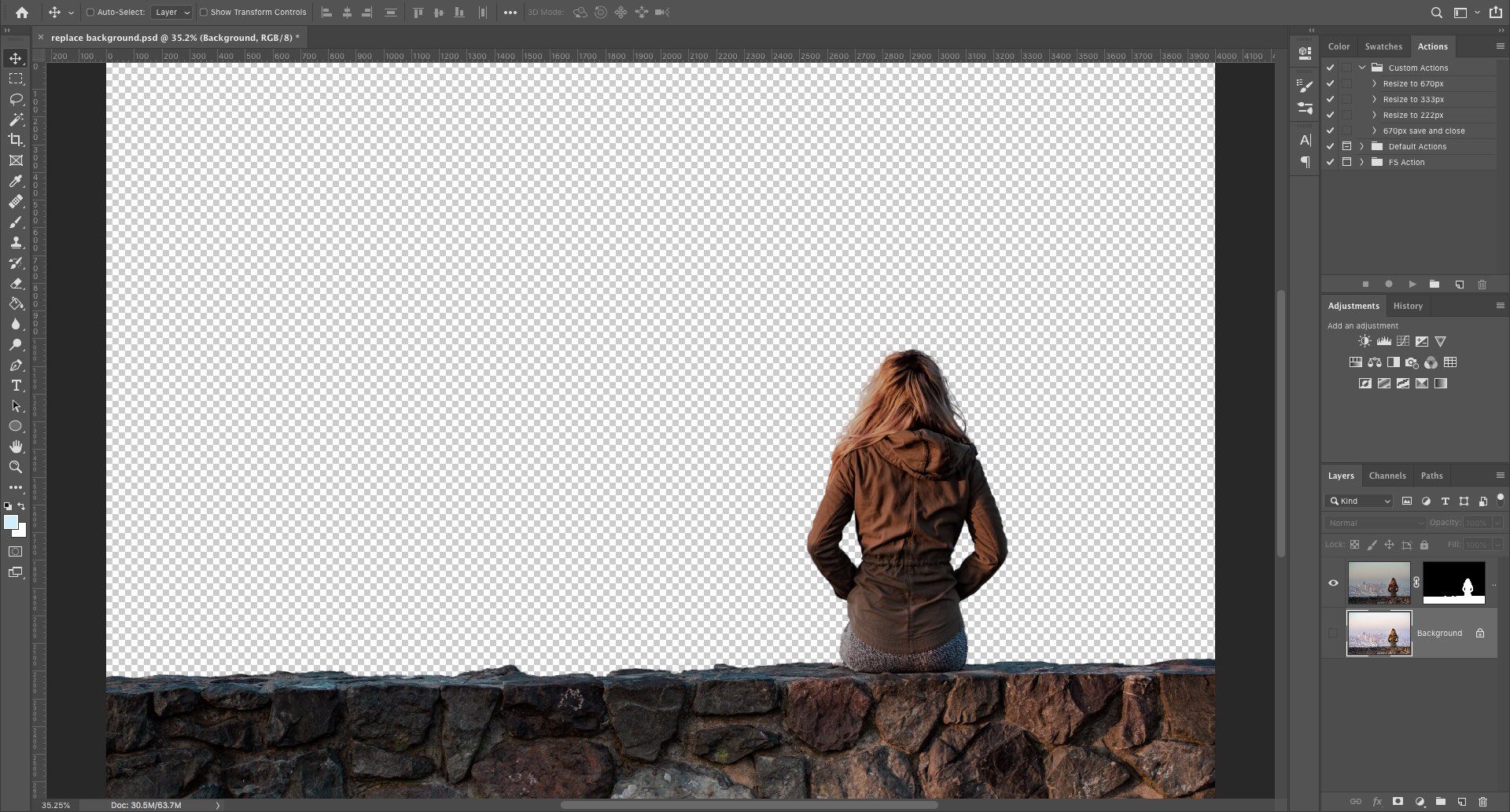
Once you're happy with your selection, go to the Output Settings in the right-hand panel. Tick Decontaminate Colors to remove any color fringe left in your selection.

In Output, choose New Layer with Layer Mask, and click OK. You will now return to your main image, with your selection added as a new layer. Now that you've removed the image background, you're ready to add a new background.
Step 7: Paste Your New Background
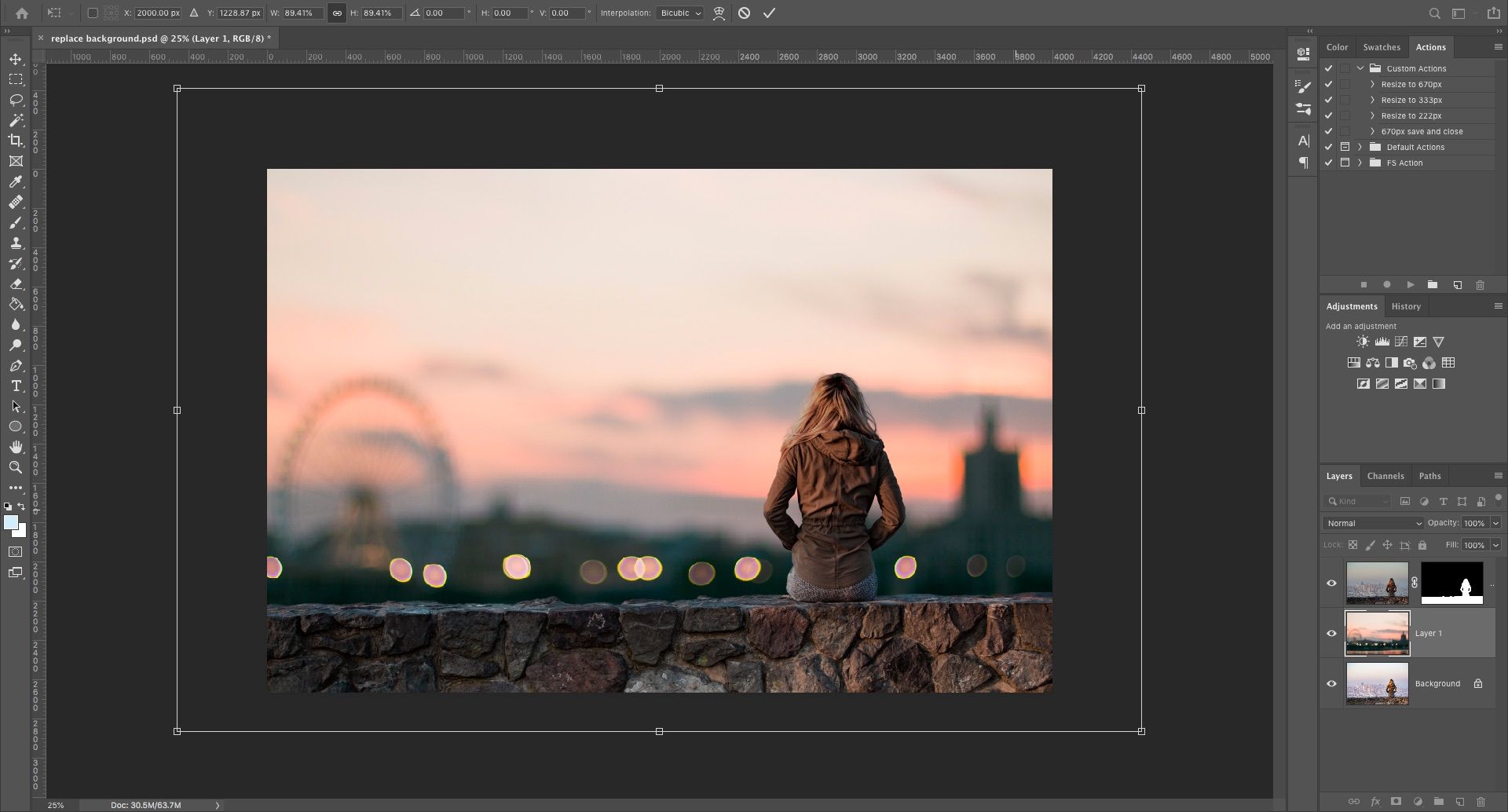
Next, paste in the image containing your new background. Place it on a layer just below the layer containing your foreground selection.

Use the Hand tool to position the layer wherever you want, resizing it if necessary using the Free Transform tool (Ctrl +T or Cmd + T). Grab the handles on the corners or sides of the images and drag inwards to make it smaller. Hold the Shift key to keep the aspect ratio the same.

Step 8: Match the Colors
By now it should be looking pretty good. The final step is to fix the colors of the foreground to make sure they blend properly with the background.
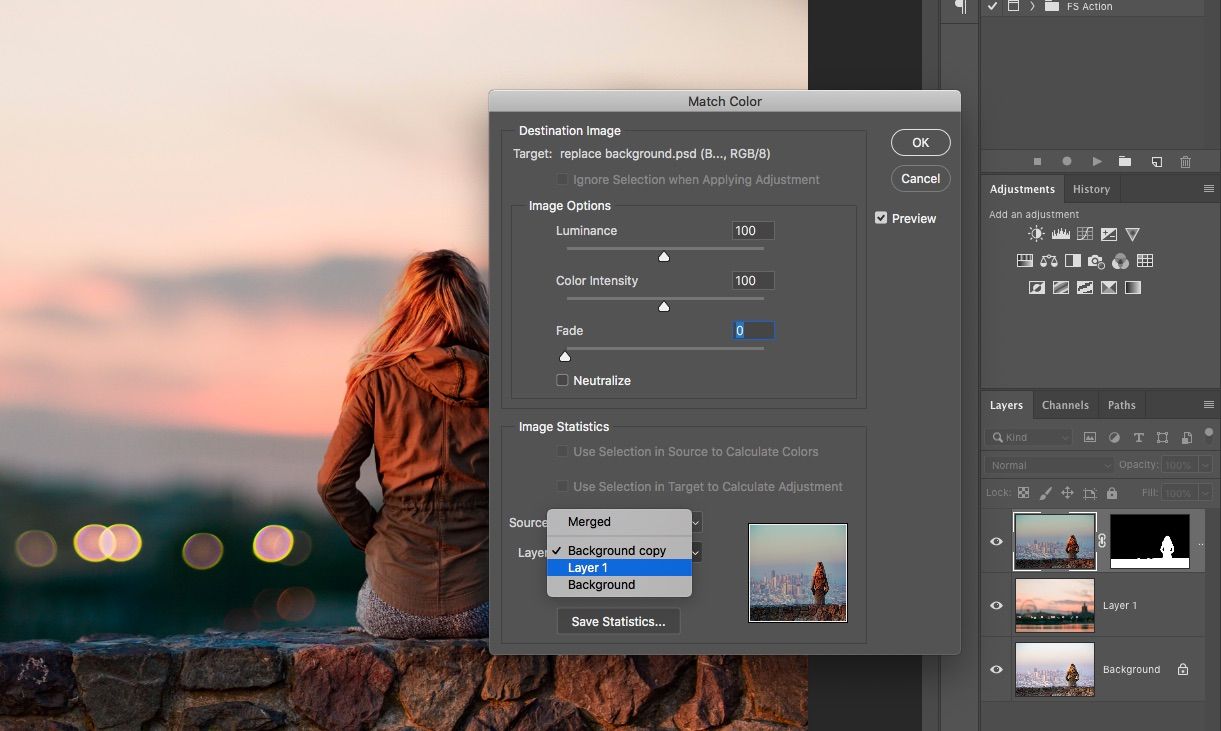
Select the foreground layer, making sure to select the image, not the mask. Go to Image > Adjustments > Match Color.

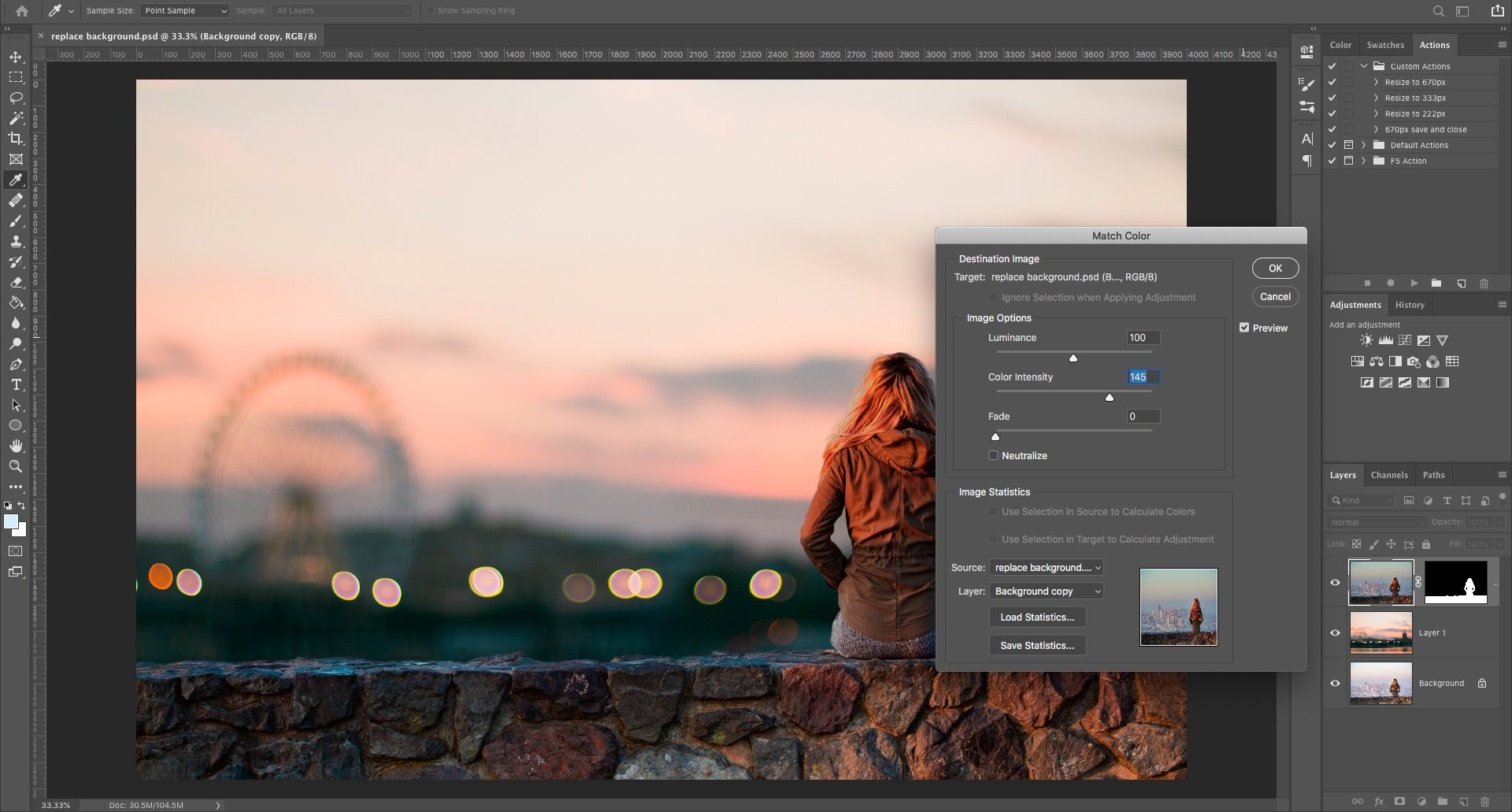
In the window that opens, go to Source and select the image you're working on. Under Layer select which layer you want to fix—you can either match the foreground to your new background, or vice versa.

Now check the Neutralize box to remove any color casts from your chosen layer, and adjust the Luminance and Intensity options until your foreground and background match. You can reduce the effect using the Fade slider if you need to. Use the Preview option to toggle between the before and after states.
Step 9: You're Done!
Click OK and you're done. Save your file in the PSD format to preserve all the layer information. With the foreground, background, and original image all on separate layers, your file remains fully editable. For more ways to improve your image editing, try these Adobe Photoshop workflow tips.
You can edit the mask to add or remove from what's visible in your foreground, and you can reposition the background or even experiment with different ones entirely.
To share your image you'll need to save it in another format. Go to File > Save As and choose JPEG to do this. Don't delete your PSD, though—that's your backup!

What If You Don't Have Photoshop?
When you're working in Photoshop, background tweaks are easy. You can even easily add someone to your images or easily remove blemishes from photos. But you can achieve similar things in most other serious graphics packages, too.
If you'd rather use something less expensive than Adobe's tools, we'd recommend GIMP. It's free, and available for Windows, Mac, and Linux.
Comments
Post a Comment